Enfin je trouve le temps de vous présenter "Swingset interactive 1.0.1" de l'OWASP, et j’en suis ravi!
L'OWASP propose de APIs très bien faites permettant de gérer vos problèmes de sécurité sans avoir à réinventer la roue (généralement on fait moins bien…). Pour faciliter l'adoption et la formation des développeurs, l'OWASP propose une interface interactive appelée "Esapi Swingset" permettant de comprendre et d'implémenter les fonctions de sécurité en se basant sur les APIs d'Esapi.
La marche à suivre pour mettre en œuvre ce serveur est la suivante:
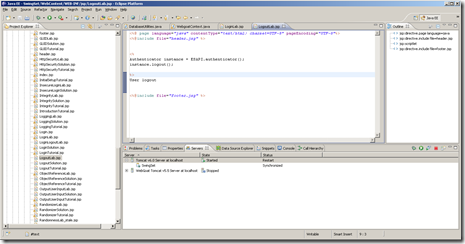
Comme décrit dans la documentation, le lancement du serveur Esapi se fait dans la vue "Serveurs" d’Eclipse. Faire un clic droit sur "Tomcat v6 Server at localhost" et choisir "Start".

Une fois que le status de ce serveur est dans l'état "Started", on peut commencer à jouer avec Esapi dans votre browser préféré (mais il est conseillé d'utiliser Firefox). Entrer l'URL suivante:
https://localhost:8443/SwingSet/main

Puisque l’objectif de cet article est de vous aider à prendre en main l'outil, nous allons le faire avec le premier exemple proposé qui est l'"Authentification".
On note que chaque thème est scindé en 3 parties:


Dans le “lab” on apprend que le fichier "jsp" à modifier se trouve sous:
”\WebContent\WEB-INF\jsp\LoginLab.jsp”
On ouvre le fichier dans Eclipse et on découvre que les parties du code à modifier sont signalées par "//TODO 1" pour la création de l'utilisateur et "//TODO 2" pour la phase d'authentification avec ce même utilisateur.
En observant le code on note que les paramètres suivants sont utilisés:
1ère phase: la création de l'utilisateur (TODO1)
Le code à modifier est le suivant (c’est un exemple fonctionnel mais perfectible):
User user = null;
Authenticator instance = ESAPI.authenticator();
try {
if (request.getParameter("create_username")!=null){
// TODO 1: Use ESAPI to Create a User Account
instance.createUser(request.getParameter("create_username"), request.getParameter("create_password1"), request.getParameter("create_password2"));
instance.getUser(request.getParameter("create_username")).enable();
instance.getUser(request.getParameter("create_username")).unlock();
Il faut noter qu'un utilisateur créé est par défaut désactivé et bloqué. Dans la vraie vie l'activation et le déblocage nécessiterait une intervention d'un administrateur par exemple.
Pour tester il est simplement nécessaire de sauvegarder le fichier "jsp" et de recharger la page dans le browser (Firefox dans notre cas).
Si votre utilisateur ”john” est créé vous obtenez le message "User Created : john". Vous pouvez ensuite consulter le fichier pour voir quelles sont les informations générées pour la création d'un utilisateur dans “C:\Documents and Settings\votre_utilisateur\.esapi\users.txt”
Notez en passant le chiffrement du mot de passe.
2ème phase: l'authentification avec ce même utilisateur (TODO2)
Le code à modifier est le suivant:
//user = ESAPI.authenticator().login();
//TODO 2: Login using ESAPI
user = ESAPI.authenticator().login(request, response);
Rien à dire. La solution est assez simple.
Optionnel: ajout du bouton "logout"
On peut en plus de l’exercice s’amuser à gérer le bouton “logout”.
On trouve le fichier "jsp" à modifier:
”\WebContent\WEB-INF\jsp\LogoutLab.jsp”
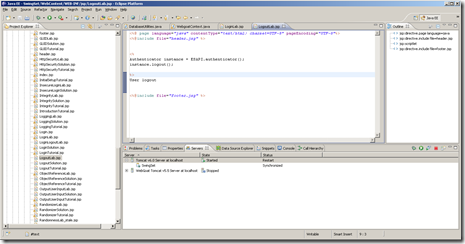
On y ajoute:
<%
Authenticator instance = ESAPI.authenticator();
instance.logout();
%>
User logout
Il est également nécessaire de modifier le fichier:
”\WebContent\WEB-INF\jsp\LoginLab.jsp”
On remplace la ligne:
<a href="main?function=Login&logout&lab">logout</a>par
<a href="main?function=Logout&lab">logout</a>
Puis après l'authentification, lorsque l'on clique sur le lien "logout",
l'utilisateur est déconnecté.
Enfin on peut corriger avec la version proposée par l'OWASP. Le code source se trouve sous:
”\WebContent\WEB-INF\jsp\LoginSolution.jsp”
Remarque: si vous sortez de votre session alors toutes vos données peuvent être perdues et vous devrez alors recommencer depuis la création de l'utilisateur (le fichier "users.txt" peut être est vide). Ce comportement semble aléatoire!
Amusez-vous bien! Et surtout utilisez Esapi dans vos implémentations!
L'OWASP propose de APIs très bien faites permettant de gérer vos problèmes de sécurité sans avoir à réinventer la roue (généralement on fait moins bien…). Pour faciliter l'adoption et la formation des développeurs, l'OWASP propose une interface interactive appelée "Esapi Swingset" permettant de comprendre et d'implémenter les fonctions de sécurité en se basant sur les APIs d'Esapi.
La marche à suivre pour mettre en œuvre ce serveur est la suivante:
- Télécharger le “zip” sur le site de l'OWASP sur https://www.owasp.org/index.php/ESAPI_Swingset
- Télécharger Eclipse sur http://www.eclipse.org/downloads/. Dans mon cas je dispose d'une version de Webgoat fonctionnant avec Eclipse et je vais donc réutiliser cette version pour y ajouter le projet Esapi (plus d’informations dans l’article Modifier le source de Webgoat, oui c’est possible!)
- Lancer Eclipse via Webgoat
- Configurer Esapi dans Eclipse. Pour cela il est nécessaire de suivre tranquillement la procédure décrite dans le fichier:
”.../Swingset_Interactive_1.0.1/README.txt”. Si vous avez des problèmes avec les directives de ce fichier, n'hésitez pas à me contacter.
Comme décrit dans la documentation, le lancement du serveur Esapi se fait dans la vue "Serveurs" d’Eclipse. Faire un clic droit sur "Tomcat v6 Server at localhost" et choisir "Start".

Une fois que le status de ce serveur est dans l'état "Started", on peut commencer à jouer avec Esapi dans votre browser préféré (mais il est conseillé d'utiliser Firefox). Entrer l'URL suivante:
https://localhost:8443/SwingSet/main

Puisque l’objectif de cet article est de vous aider à prendre en main l'outil, nous allons le faire avec le premier exemple proposé qui est l'"Authentification".
On note que chaque thème est scindé en 3 parties:
- un tutoriel

- un “lab” vous permettant de réaliser votre propre implémentation en vous basant sur le tutoriel

- la solution
Dans le “lab” on apprend que le fichier "jsp" à modifier se trouve sous:
”\WebContent\WEB-INF\jsp\LoginLab.jsp”
On ouvre le fichier dans Eclipse et on découvre que les parties du code à modifier sont signalées par "//TODO 1" pour la création de l'utilisateur et "//TODO 2" pour la phase d'authentification avec ce même utilisateur.
En observant le code on note que les paramètres suivants sont utilisés:
- create_username
- create_password1
- create_password2
1ère phase: la création de l'utilisateur (TODO1)
Le code à modifier est le suivant (c’est un exemple fonctionnel mais perfectible):
User user = null;
Authenticator instance = ESAPI.authenticator();
try {
if (request.getParameter("create_username")!=null){
// TODO 1: Use ESAPI to Create a User Account
instance.createUser(request.getParameter("create_username"), request.getParameter("create_password1"), request.getParameter("create_password2"));
instance.getUser(request.getParameter("create_username")).enable();
instance.getUser(request.getParameter("create_username")).unlock();
Il faut noter qu'un utilisateur créé est par défaut désactivé et bloqué. Dans la vraie vie l'activation et le déblocage nécessiterait une intervention d'un administrateur par exemple.
Pour tester il est simplement nécessaire de sauvegarder le fichier "jsp" et de recharger la page dans le browser (Firefox dans notre cas).
Si votre utilisateur ”john” est créé vous obtenez le message "User Created : john". Vous pouvez ensuite consulter le fichier pour voir quelles sont les informations générées pour la création d'un utilisateur dans “C:\Documents and Settings\votre_utilisateur\.esapi\users.txt”
Notez en passant le chiffrement du mot de passe.
2ème phase: l'authentification avec ce même utilisateur (TODO2)
Le code à modifier est le suivant:
//user = ESAPI.authenticator().login();
//TODO 2: Login using ESAPI
user = ESAPI.authenticator().login(request, response);
Rien à dire. La solution est assez simple.
Optionnel: ajout du bouton "logout"
On peut en plus de l’exercice s’amuser à gérer le bouton “logout”.
On trouve le fichier "jsp" à modifier:
”\WebContent\WEB-INF\jsp\LogoutLab.jsp”
On y ajoute:
<%
Authenticator instance = ESAPI.authenticator();
instance.logout();
%>
User logout
Il est également nécessaire de modifier le fichier:
”\WebContent\WEB-INF\jsp\LoginLab.jsp”
On remplace la ligne:
<a href="main?function=Login&logout&lab">logout</a>par
<a href="main?function=Logout&lab">logout</a>
Puis après l'authentification, lorsque l'on clique sur le lien "logout",
l'utilisateur est déconnecté.
Enfin on peut corriger avec la version proposée par l'OWASP. Le code source se trouve sous:
”\WebContent\WEB-INF\jsp\LoginSolution.jsp”
Remarque: si vous sortez de votre session alors toutes vos données peuvent être perdues et vous devrez alors recommencer depuis la création de l'utilisateur (le fichier "users.txt" peut être est vide). Ce comportement semble aléatoire!
Amusez-vous bien! Et surtout utilisez Esapi dans vos implémentations!
Aucun commentaire:
Enregistrer un commentaire